因为公司业务需求,前些阵子接触到了Echarts,百度旗下开源的一个图标库,底层依赖 Canvas 类库 ZRender,其高度可个性化定制的数据可视化图表用来做数据分析,图形展示再合适不过,而且相对于D3陡峭的学习曲线,Echarts对于初学者更加友好,API随拿随用,在图表分析方面,不失为一个好的选择。

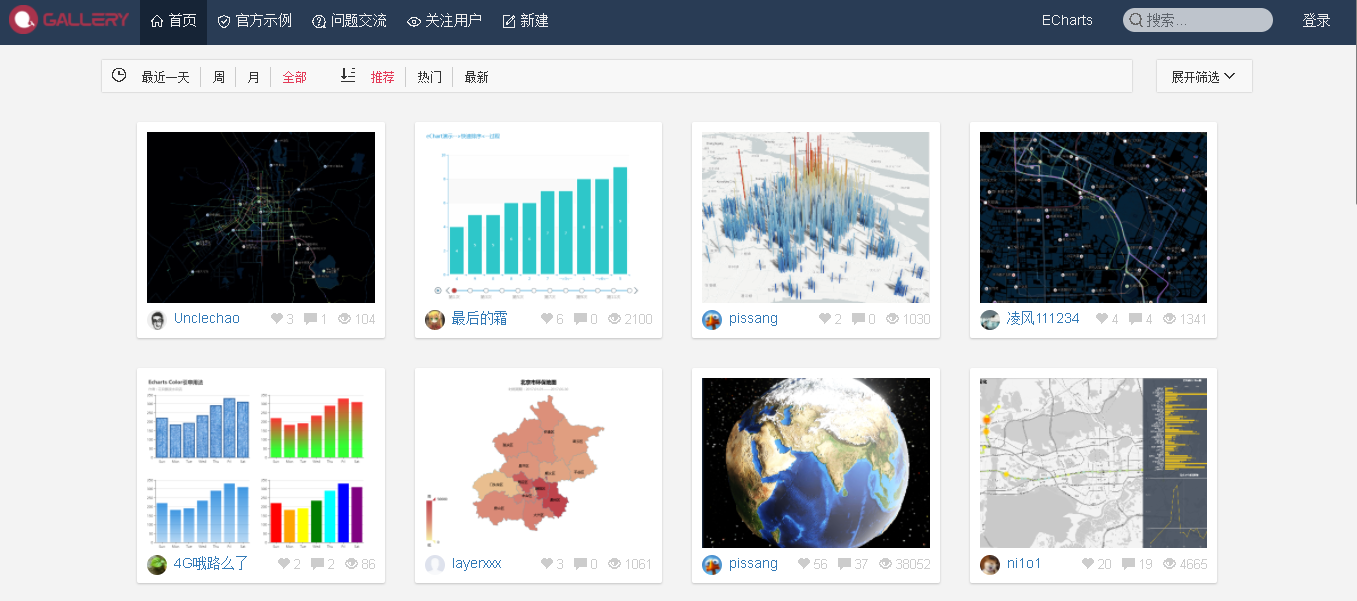
在Echarts官网,有完备的教程和对应的API,还有由各种图表组成的画廊,在那里你可以找到你想要的模板或者你也可以根据翻阅其API来拓展和自定义自己的需求。

我自己也根据官网的API和gallery的图表修改自制定实现了几个图表包括地图和折线图,饼图,柱状图等。
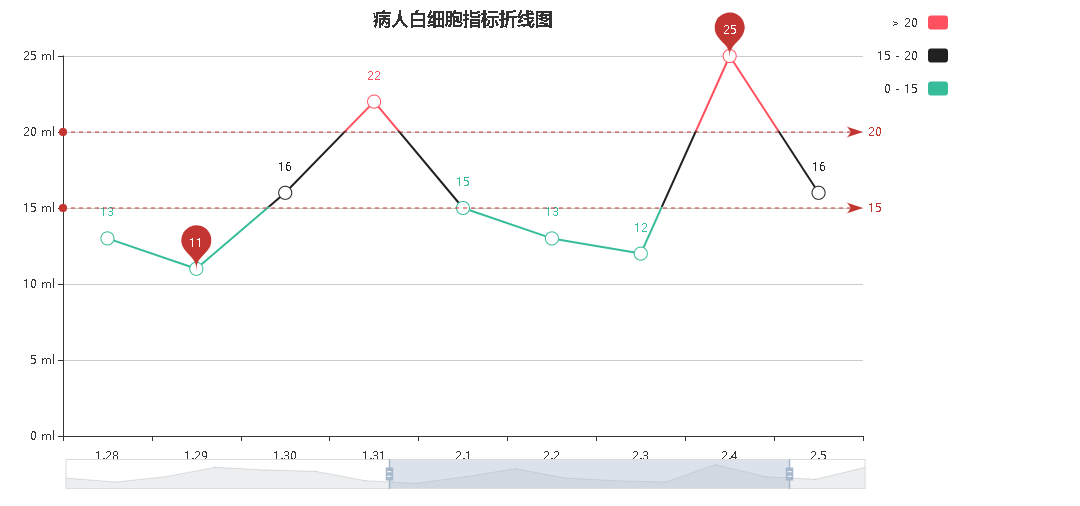
- 病人指标折线图

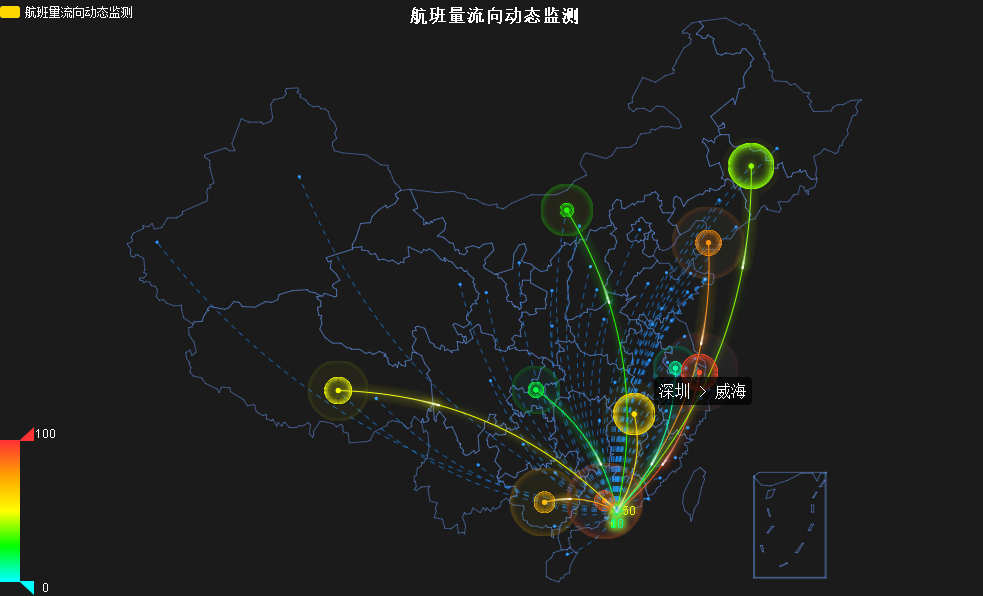
- 航班流向检测图

目前开源的可视化图表库有D3.js,highcharts,Echarts,不过最后一比较的话,个人还是觉得Echarts比较好,毕竟炫酷又容易上手,D3上手太花时间了,hightcharts的话太过简洁,动画效果也没有Echarts做的漂亮,最后,希望百度能够坚持把Echarts越做越好吧。