个人接触前端并不是很久,对于webpack却是久仰大名,也难怪, 作为一款优秀的模块加载器兼打包工具,webpack近来风头可谓一时无二,自己也想着学习并希望能够了解其工作方式和理念,抛开跟风不谈,至少学习新的技术对自己是大有裨益的。

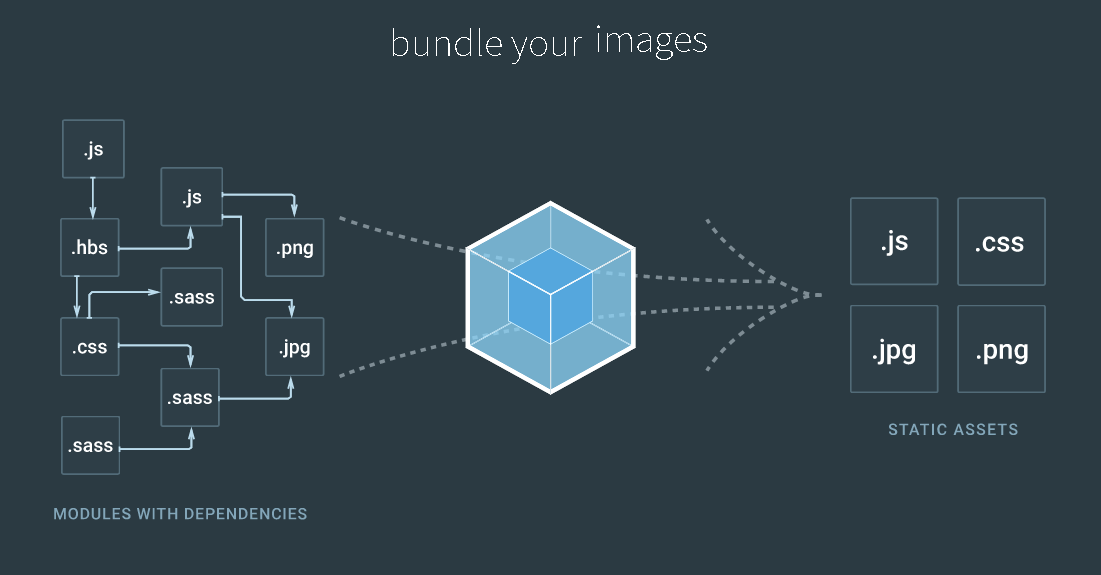
引用一张webpack官网的图片,作为一款模块打包器,webpack负责分析模块间的依赖关系,随即将模块按照不同的加载器规则生成相对应的资源。我们需要模块化工具为我们做的,包括初始加载量少,按需加载,自定义打包逻辑等功能功能,webpack都能够满足,它的loader加载器可以将各种类型的资源转换成我们所需要的模块,其丰富的插件系统也让我们自定义需求。
安装
1 | //node 环境自不必多说 |
基本使用
1 | //静态页面:index.html |
1 | //JS文件入口:entry.js |
编译 entry.js 并打包到 bundle.js,于命令行输入
1 | webpack entry.js bundle.js |
随即你会看到命令行会显示日志,提示你打包成功,打开浏览器运行index.html,你会看到Hello world.
配置
1 | var webpack=require("webpack"); |
webpack.config.js配置基本上存在于每一个使用webpack项目中,作为一个配置项,告诉webpack它的具体功能,包括加载器作用与插件项的功能,所有的加载器都是通过npm来加载,可以阅读相应的文档来了解不同加载器所提供的功能。
执行
1 | webpack --watch |
启动监听模式,如此便可以避免在每次修改模块后都重新编译,开启监听模式后,没有变化的模块会在编译后缓存到内存中,而不会每次都被重新编译
1 | npm install webpack-dev-server -g |
使用webpack-dev-server构建本地服务器,在浏览器输入localhost:8080会以监听模式自动运行webpack
关于webpack其实还有很多令人惊奇的地方,看官方文档可以知道很多关于webpack的工作原理或者是其相关的周边生态,道阻且长,也希望自己能够不断的学习新的技术,未来能够用于项目中,更深的体会其原理跟奥妙。